Home
Neena



Role
Duration
Tools
Background
Newsreader
Web App


Early Designs
The unique feature of Neena is being able to scroll through a news story in chronological order, as a timeline and compare two sources side-by-side. The solution was pretty clear on how to visualize this for the desktop, however for mobile, it was a challenge.


Final Design
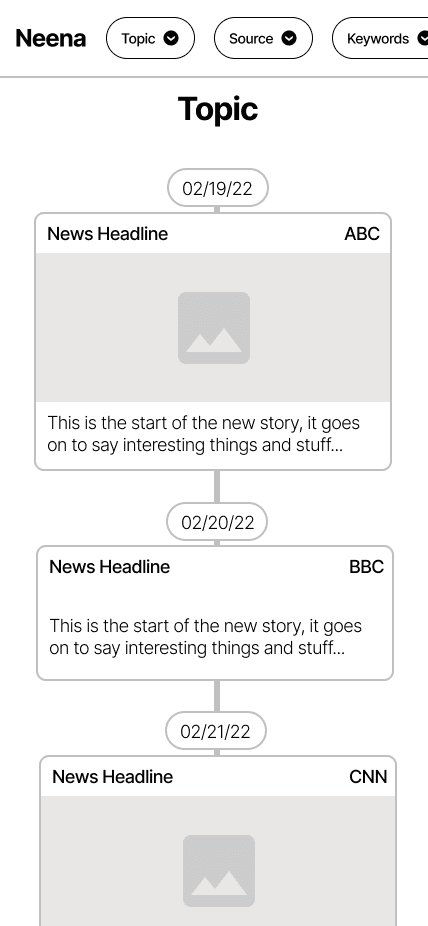
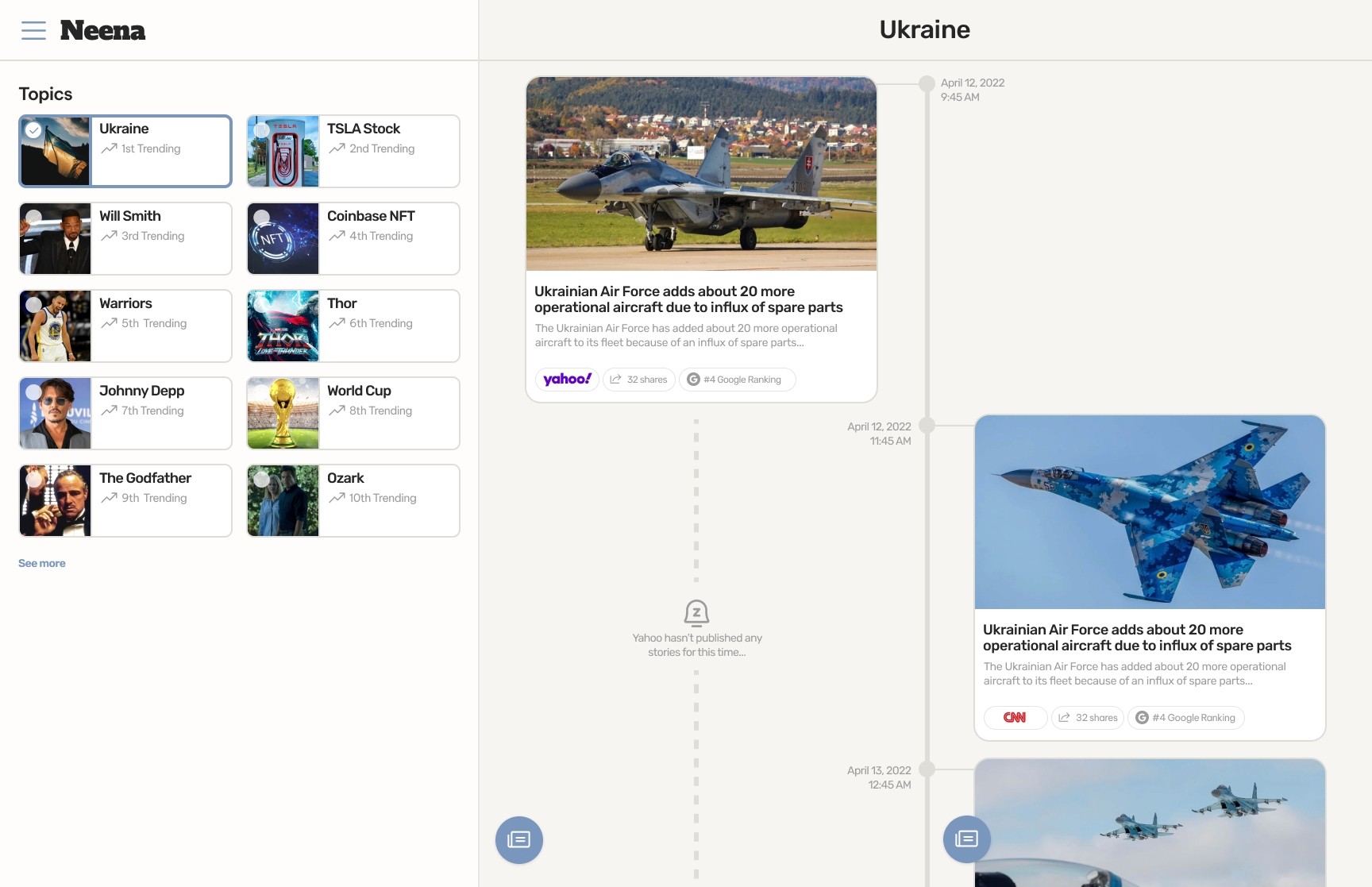
Reading the News
The unique feature of Neena is being able to scroll through a news story in chronological order, as a timeline and compare two sources side-by-side. The solution was pretty clear on how to visualize this for the desktop, however for mobile, it was a challenge.


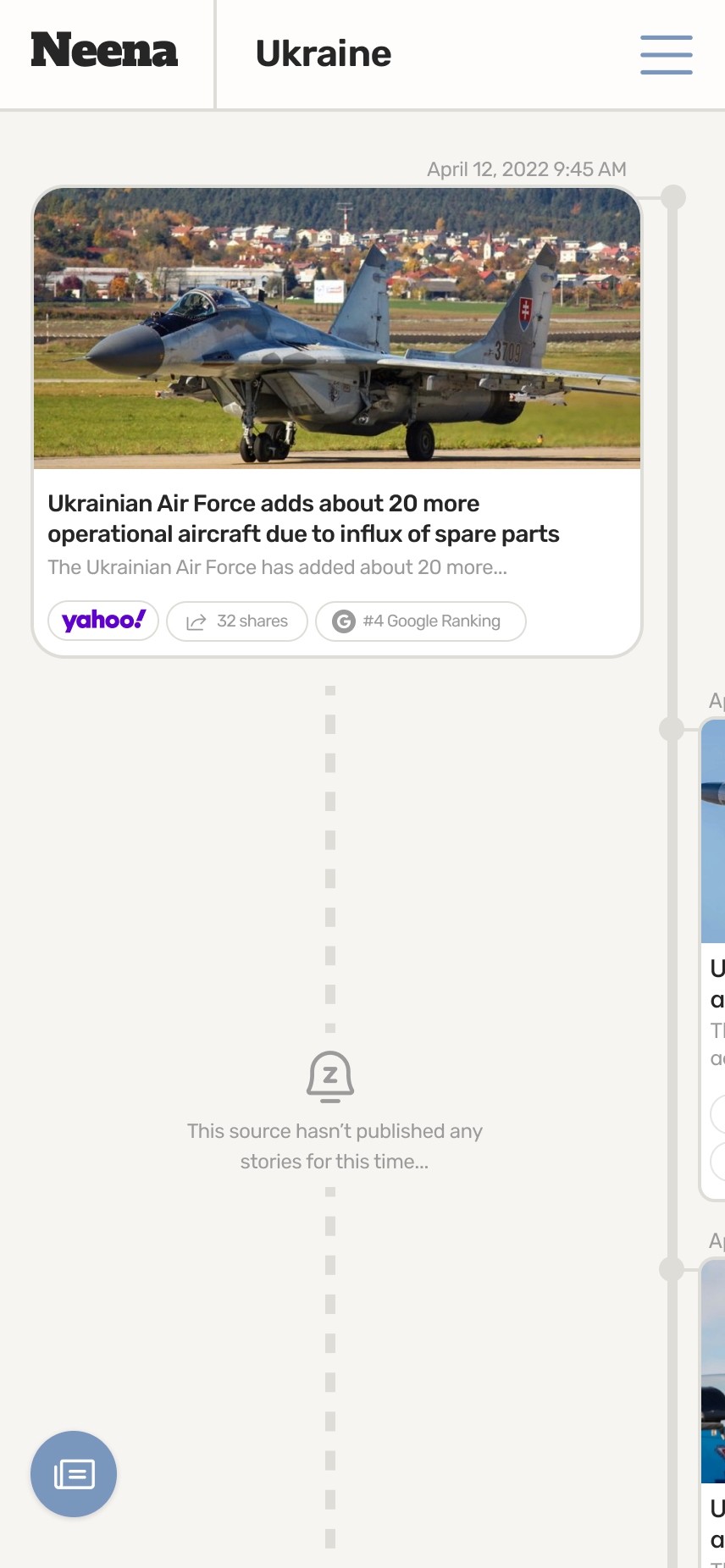
The unique feature of Neena is being able to scroll through a news story in chronological order, as a timeline and compare two sources side-by-side. The solution was pretty clear on how to visualize this for the desktop, however for mobile, it was a challenge due to the lack of horizontal space on the screen. Therefore, we designed it such that the user horizontally swipes between timelines.



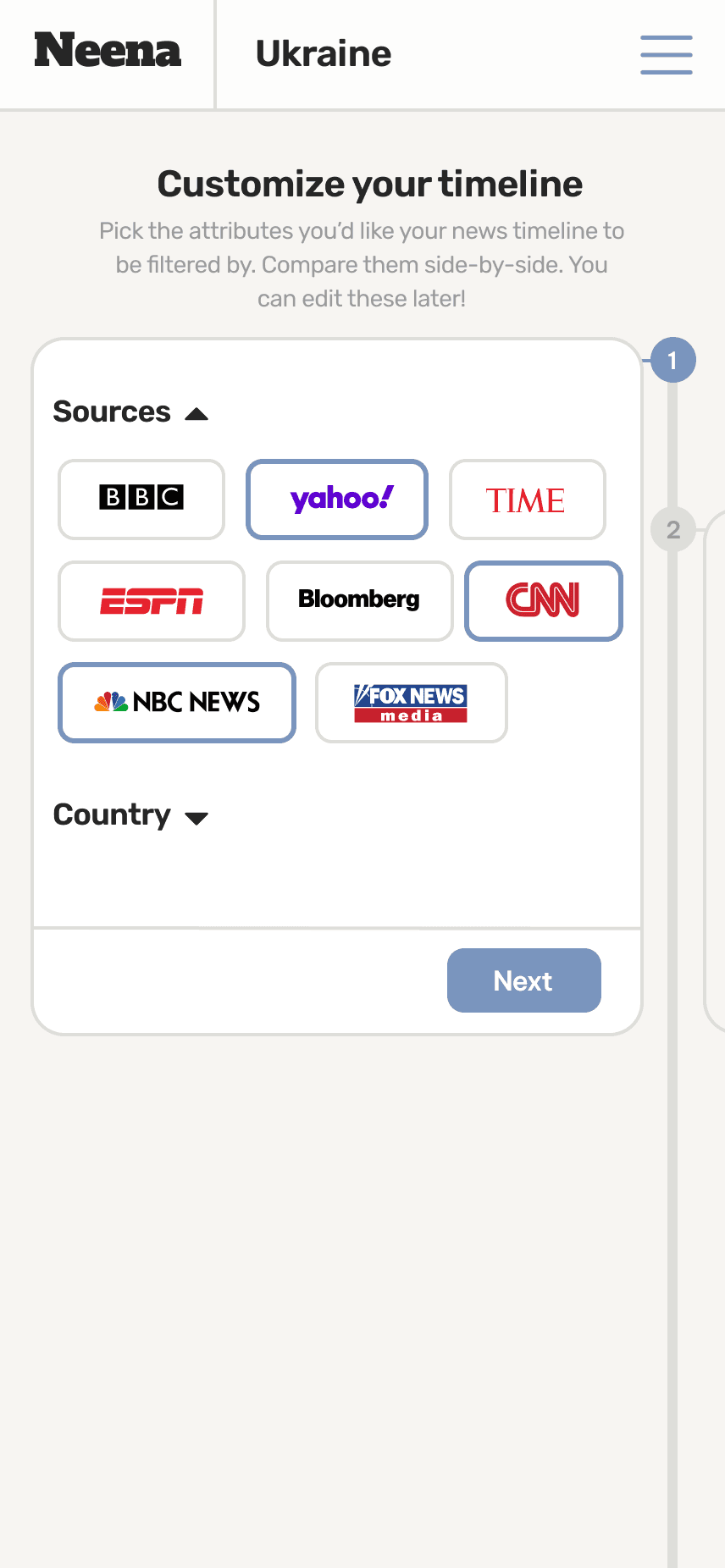
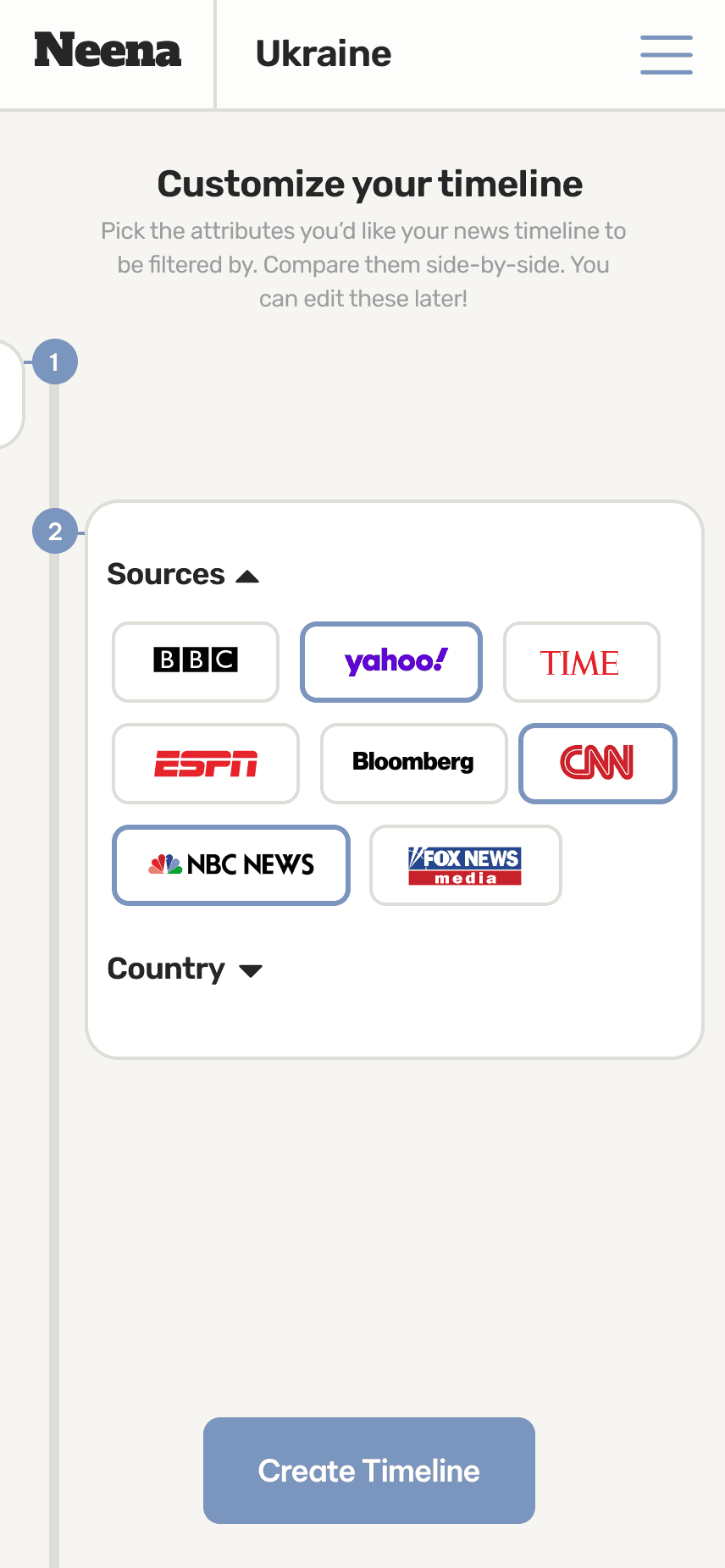
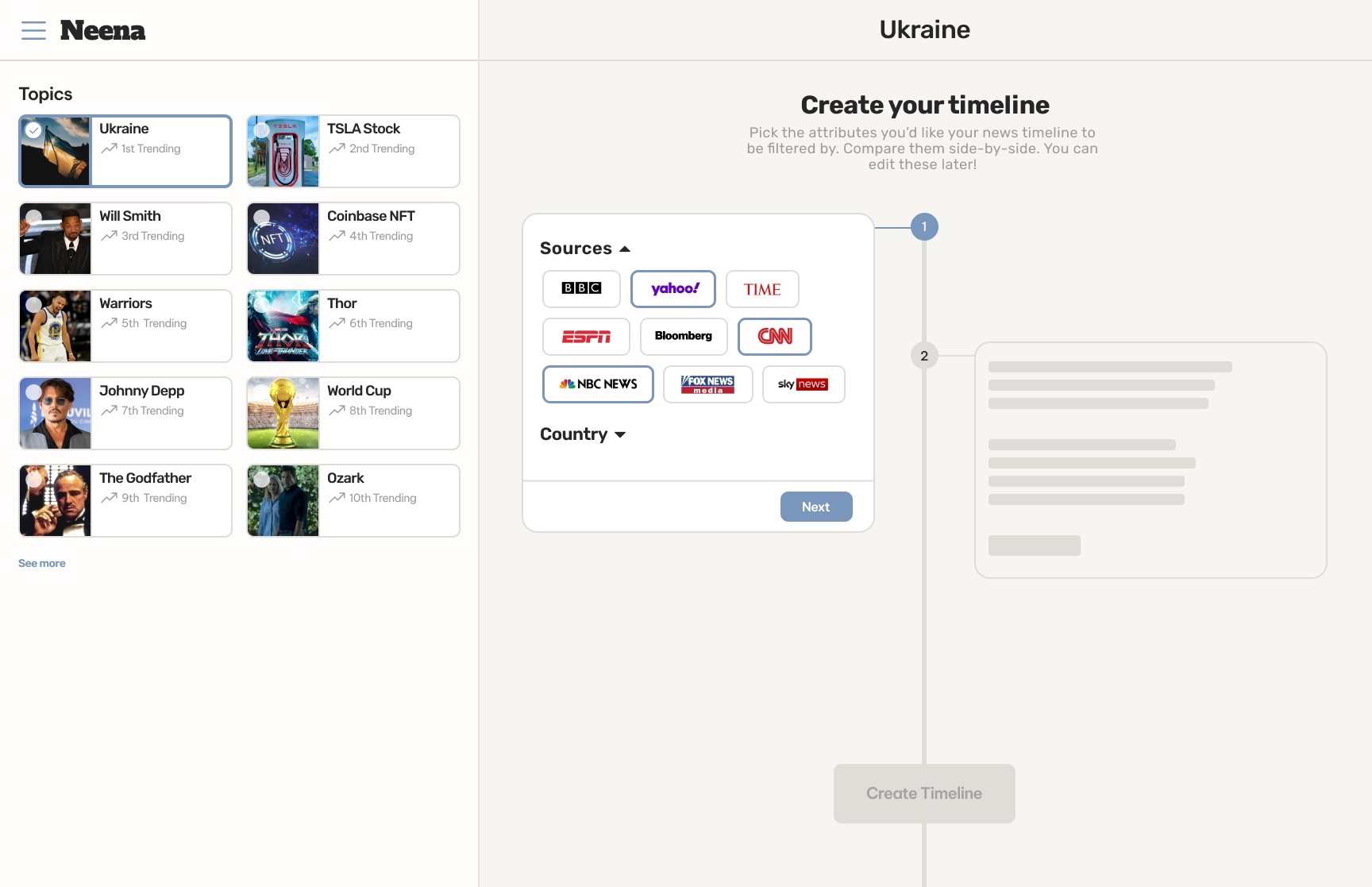
Creating a Timeline
In order to create a timeline, the user has to select two sources to compare side-by-side. To kill two birds with one stone, we thought it was a good time to create a wizard to do this while at the same time, visually educating the user on how the timeline will look and function after it is created.


For mobile, we felt that this was also a good time to educate the user on how the timeline works. So the user can navigate between steps by swiping left and right.


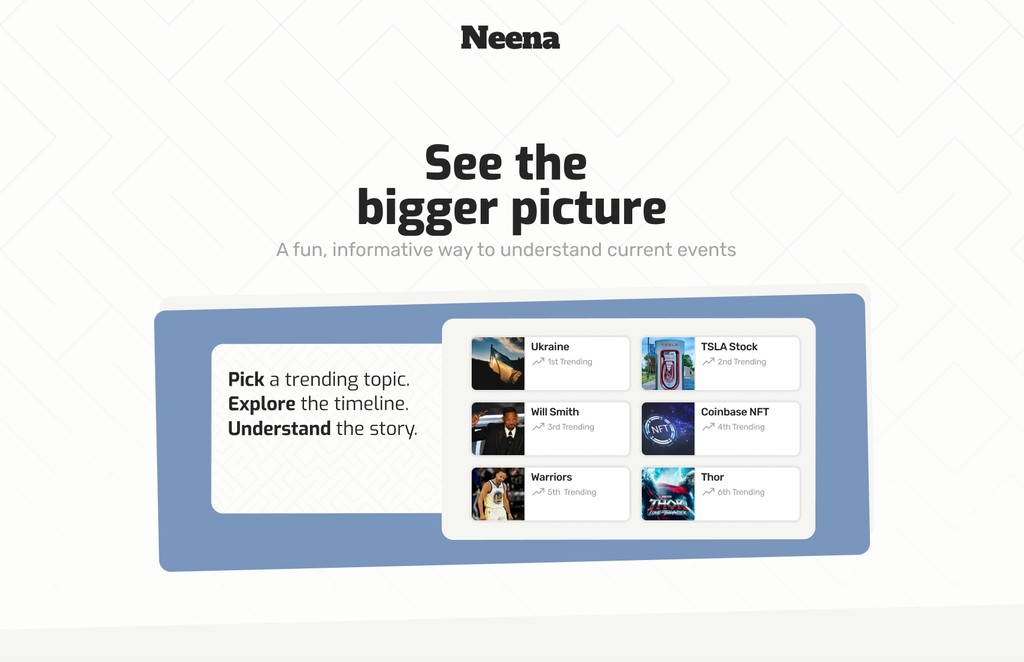
Marketing the App
While designing the app was a majority of the work, we needed a enticing landing webpage that would educate visitors on what the app is all about and prompt them to explore their first topic with Neena.